Online Vertical Layout
Chinese Characters, Images and the Web
Louis Chor
(Originally published in Journal of East Asian Libraries, no. 143 (October 2007): 1-10. Slightly revised for Web HTML presentation.)

Relevance to Librarianship
Online Vertical Layout
Chinese Characters, Images and the Web
Louis Chor
(Originally published in Journal of East Asian Libraries, no. 143 (October 2007): 1-10. Slightly revised for Web HTML presentation.)

Relevance to Librarianship
Nowadays the share of the World Wide Web in storing, organizing and disseminating information has been expanding to such a degree that conventional librarianship seems to have less and less to offer. The foundation of traditional library services – cataloguing and classification – is called into question. The Web itself is also evolving, as there is growing interest in its being a two-way interactive front between contents providers and users. Amidst these soul searching and questioning processes in our library field, it seems justifiable that we may also explore more on the potential of the Web in accommodating international contents at the cultural level. An instance of Web empowerment in this direction is its support of vertical layout. Digital preservation of traditional texts may be an area in which vertical layout would be adoptable. Naturally, once technical possibilities materialize, their practical applications are open to our creativity.
This essay will begin with a discussion of the attempts to explain the origin of the vertical writing order of Chinese characters. An approach to preparing simple HTML documents for vertical layout will then follow. We shall also briefly review some proposed Cascading Style Sheets properties which, if widely supported by various Web browsers, would help produce Web text display that is compatible with East Asian typography.
Traditionally Chinese characters are semantically arranged from top to bottom in a column, with columns so formed progressing from right to left on the writing surface. This script order – or text direction in word processing terminology – has been the norm in Chinese culture before the option of horizontal text direction became entrenched. Oracle bones, bronze artifacts, bamboo and wood tablets, silk and paper scrolls, woodblock printing, movable typesetting and handwriting all exhibit this script order with little exception. What is the origin of this order? “This question has never been explained in literature or history.”1
To answer this question Tsuen-hsuin Tsien explains that possibly the soft brush as the writing instrument and the bamboo or wood tablets as the writing surface together laid the foundation of the vertical script order. With minor modifications, this view of bamboo-and-brush is shared by other people trying to solve the puzzle of Chinese characters.2 By substituting narrow cardboard strips for bamboo tablets, we can readily demonstrate the convenience of arranging the strips one after the other laterally from right to left, if we hold each strip in our left hand. This might probably be how the ancient Chinese placed the bamboo tablets after writing on them in ink with the right hand.
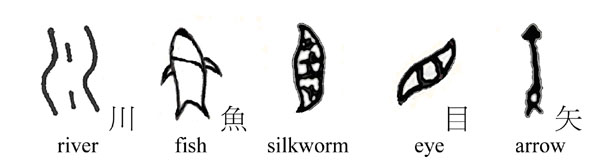
Tsien also hints on some psychological factors, but does not elaborate further. He adds, however, that “the ancient Chinese ideographs, such as those for human body, animals, and artificial objects … are mostly upright and facing the left.”3 This is most intriguing. Figure 1 shows some pictogram inscriptions found on oracle bones. The river, fish, silkworm, human eye and the arrow all orient upwards, while in reality we would expect them to be in their natural, horizontal position. The two longest rivers in China flow eastwards, equivalent to a horizontal orientation when represented on a map. Our eyes have evolved to lie horizontally on our face, never vertically. But why are rivers and human eyes written in the “wrong” order as characters? These pictograms appear on tortoise shells and animal bones which should have provided ample space for writing or engraving characters in whatever positions. But the choice position is vertical and towards the left.

| Fig. 1. Pictograms found on oracle bones and the evolved characters |
|
Partly adapted with permission from Tsuen-hsuin Tsien, Written on Bamboo and Silk: The Beginnings of Chinese Books and Inscriptions, 2nd ed. (Chicago: University of Chicago Press, 2004), [26], table 1. © 2004 by The University of Chicago. |
Besides being a practical result of the use of particular instruments and media of writing, could the Chinese script order represent at a deeper or more foundational level something more culturally significant? In his inspiring article on the nature of Chinese characters, the philosopher Li Zehou says that the characters were created as representations of events rather than sounds.4 He suggests that Chinese characters are cultural icons, not phonetic symbols. The tens of thousands of Chinese characters, many of which have identical pronunciation, testify to the fact that they are more than merely the written forms of the spoken language. Li maintains that Chinese characters serve as tools of governance, integrating Chinese culture and enabling its continuity. If in themselves the characters are a cultural institution of such importance, then arranging them in a script order might have involved more than practical considerations or sheer convenience. Is uprightness not a virtue, and the right side more important? Chinese architectural layout favors a north-south axis which corresponds to a vertical orientation. When I think of living humans, righteousness, the rising moon and the morning sun in the east, I cannot help but doubt that the bamboo-and-brush idea is a sufficient explanation of the origin of Chinese text direction.
Whatever its foundation was in the distant past, the vertical script order is today still supported by the omnipotent Web, thanks to the internationalization efforts of the World Wide Web Consortium (W3C) and the Internet Explorer browser. The next section will demonstrate some experimental uses of the vertical layout on the Web.
There is more than one way to prepare HTML documents for vertical layout. The method introduced here follows the instructions in the article by Mark Grinols.5 A basic knowledge of HTML and the proposed writing-mode property (also called attribute) of Cascading Style Sheets level 3 (CSS3), together with the Internet Explorer browser with East Asian fonts installed, are all we need to go ahead.
It should be emphasized that vertical layout is still at the initial formative stage without a definitive set of coding guidelines, and that the examples shown here are exploratory. Future developments in vertical text markup on the Web might render the present discussion obsolete. Nevertheless, the tools we have now, primitive as they are, still enable us to produce prototype vertical Web layouts.
We have examples for text, for images, and for a combination of horizontal and vertical layouts on the same Web page.
(a) Basic HTML for vertical script order
Similar to the usual HTML file, our document begins and ends with the html, head and body tags. A meta tag specifying Unicode (UTF-8) as the character set is recommended to ensure proper display of East Asian text. In the style tag, we specify four properties for the text block identified by “div”:
| div {direction:ltr; writing-mode:tb-rl; font-size:16pt; height:100%} |
|
direction: left-to-right (ltr) writing-mode: top-to-bottom and right-to-left (tb-rl) font-size: 16 points (choice of the Web author) height of text block: 100% (character columns fill up, but not extend beyond, screen height) |
In the body tag, we need to specify the direction property as right-to-left (rtl) in order to cause the browser to load the page from the right side of the screen where our text begins:
| <body style="direction:rtl" bgcolor=#ffffff text=#000000> |
| (background color is white and text is black) |
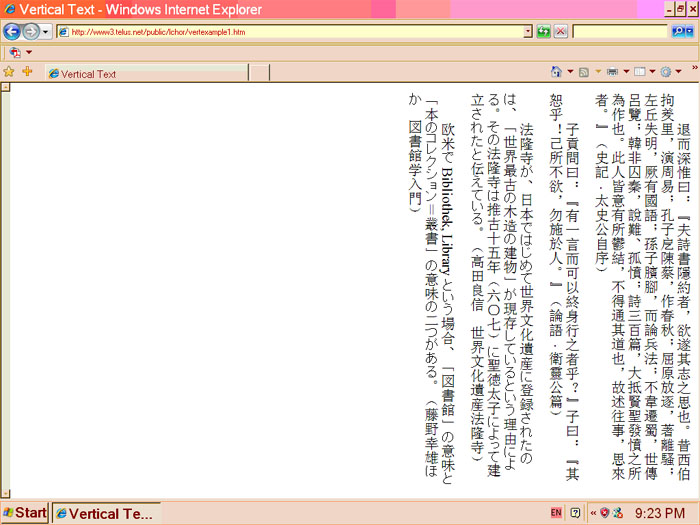
It is also advisable to save the HTML document with encoding in UTF-8. The following is the full document, with the resulting Web page on the IE browser shown in figure 2.
<html>
<head><title>Vertical Text</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<style>
<!--
div {direction:ltr; writing-mode:tb-rl; font-size:16pt; height:100%}
p {text-indent:2em}
-->
</style>
<body style="direction:rtl" bgcolor=#ffffff text=#000000>
<div>
<p>退而深惟曰:『夫詩書隱約者,欲遂其志之思也。昔西伯拘羑里,演周易;
孔子戹陳蔡,作春秋;屈原放逐,著離騷;左丘失明,厥有國語;孫子臏腳,而論兵法;
不韋遷蜀,世傳呂覽;韓非囚秦,說難、孤憤;
詩三百篇,大抵賢聖發憤之所為作也。此人皆意有所鬱結,不得通其道也,故述往事,思來者。』
(史記 · 太史公自序)
<p>子貢問曰:『有一言而可以終身行之者乎?』子曰:『其恕乎!己所不欲,勿施於人。』
(論語 · 衛靈公篇)
<p>法隆寺が、日本ではじめて世界文化遺産に登録されたのは、
「世界最古の木造の建物」が現存しているという理由による。
その法隆寺は推古十五年(六〇七)に聖徳太子によって建立されたと伝えている。
(高田良信 世界文化遺産法隆寺)
<p>欧米で Bibliothek, Library という場合、「図書館」の意味と
「本のコレクション=叢書」の意味の二つがある。
(藤野幸雄ほか 図書館学入門)
</div>
</body>
</html>

Figure 2 displays a basic vertical text page. Navigation buttons are needed to link it to the other pages of a Website. A page extending beyond the width of the screen may need a navigation button for conveniently returning the screen view to the page “top” on the right. Lengthy text may require more pages interconnected with one another.
Reading vertical text on screen will not be an enjoyable experience if the reader has to scroll the page up and down to begin and finish reading each column of characters. It is therefore important to have the height of the text block – all the columns – contained within the height of the screen. This may be achieved by specifying the height as 100% for the “div” text block. The text can continue beyond the width of the screen, in which case a horizontal scroll bar will appear on the lower right allowing the reader to move the text towards the left.
It is also a welcome note that a HTML document in vertical layout prints satisfactorily.
(b) Horizontal and vertical layouts together
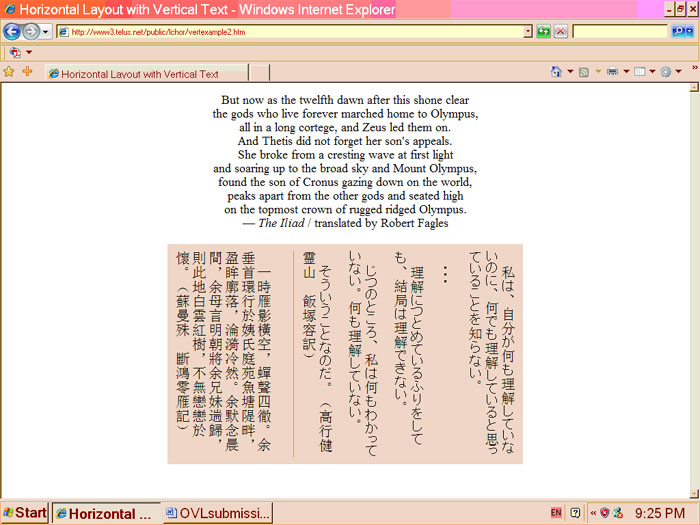
With the help of table tags, vertical text can appear on a regular Web page, while horizontal text can also be part of a vertical layout. This example, as illustrated in figure 3, is a regular page of horizontal layout. Below the horizontal English text, the vertical text, specified by the div tags in the HTML document, is confined within a borderless table with color background. Inside the table, the horizontal rule <hr> became a vertical bar separating the Japanese and the Chinese texts.
My experimentation showed that, in a table, the height of the vertical text block may need to be specified in terms of centimeters. A height of 8 cm. was used in this example:
<html>
<head><title>Horizontal Layout with Vertical Text</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<style>
<!--
div {writing-mode:tb-rl; font-size:16pt; height:8cm}
p.table {text-indent:1em}
-->
</style>
<body bgcolor=#ffffff text=#000000>
<center>
<font size=+1>
But now as the twelfth dawn after this shone clear<br>
the gods who live forever marched home to Olympus,<br>
all in a long cortege, and Zeus led them on.<br>
And Thetis did not forget her son's appeals.<br>
She broke from a cresting wave at first light<br>
and soaring up to the broad sky and Mount Olympus,<br>
found the son of Cronus gazing down on the world,<br>
peaks apart from the other gods and seated high<br>
on the topmost crown of rugged ridged Olympus.<br>
— <i>The Iliad</i> / translated by Robert Fagles
</font>
<p>
<table cellpadding=10 border=0>
<tr>
<td bgcolor=#ffe7c6>
<div>
<p class=table>私は、自分が何も理解していないのに、何でも理解している
と思っていることを知らない。
<p class=table>・・・
<p class=table>理解につとめているふりをしても、結局は理解できない。
<p class=table>じつのところ、私は何もわかっていない。何も理解していない。
<p class=table>そういうことなのだ。(高行健 霊山 飯塚容訳)
<hr>
<p class=table>一時雁影橫空,蟬聲四徹。余垂首環行於姨氏庭苑魚塘隄畔,盈眸廓落,
淪漪冷然。余默念晨間,余母言明朝將余兄妹遄歸,則此地白雲紅樹,不無戀戀於懷。
(蘇曼殊 斷鴻零雁記)
</div>
</td>
</tr>
</table>
</center>
</body>
</html>

(c) Panorama with vertical layout
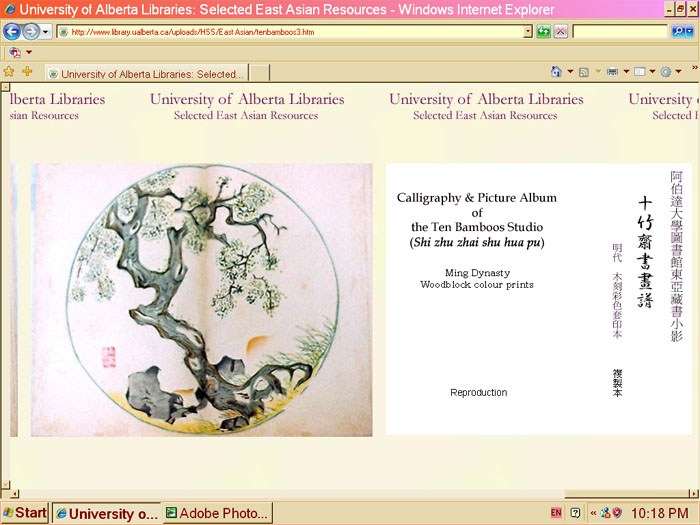
Paradoxically, vertical layout can showcase panoramas most effectively, be that sections of a picture scroll, or a sequence of related images. In vertical layout, the height of the page is fixed, but its width is variable. The page flows freely towards the left across the screen in the same manner as we open and view a picture or hand scroll. I used this technique to present some pages from the painting manual Shi zhu zhai shu hua pu (Calligraphy and painting album of the Ten Bamboos Studio) of the Ming dynasty. It is viewable at the following URL, with the first screen shown in figure 4:

Fig. 4. Horizontally unfolding image display using vertical layout
The essential elements of the source file of this Web display are still the following two, with the ten images contained within the div tags:
<body style="direction:rtl">
(d) Summary remarks
Preparing vertical layout on the Web does not require expert knowledge of advanced computer techniques. As these three examples show, the vertical script order and panoramas of images can readily be accomplished by simply adding two or three style properties to the text blocks in a basic HTML document. This presently non-standard format is supported by Internet Explorer which has concretely contributed to the advancement of the World Wide Web. In the next section we shall describe some of the efforts of the World Wide Web Consortium in enabling us to preserve cultural heritages through making the Web truly friendly to East Asian scripts.
The discrete and flexible Chinese characters allow them to be arranged either vertically or horizontally while maintaining their semantic contents intact. This versatility explains the ease with which the horizontal text direction has won out since the last century. Fortunately the World Wide Web Consortium, with its mandate to develop “interoperable technologies (specifications, guidelines, software, and tools) to lead the Web to its full potential,” has not left the East Asian scripts unattended. Beginning around early 1999, many versions of working drafts and candidate recommendations relating to the presentation of East Asian scripts on the Web have been put forward as part of the W3C style activity and internationalization activity.6 The goal is to enable the Web to display what is found in conventional East Asian typography in print.
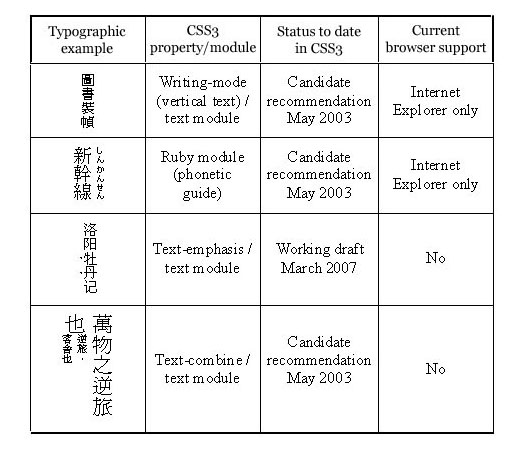
The text module, text layout module and the ruby module of Cascading Style Sheets level 3 (CSS3) probably contain most of the style properties for East Asian layout, although none of these modules has been finalized by W3C or is fully supported by Web browsers. Table 1 shows four features of East Asian typography which CSS3 supports. The ruby module, text-emphasis and text-combine properties will work in both vertical and horizontal text directions.

These typographic features for East Asian scripts are now standard components of word processing applications such as Microsoft Word. The Web, being a non-proprietary space theoretically open to everyone, has lagged behind but is working hard in the right direction. A new text module of CSS3 now in development may actually transcend the boundaries of language scripts of the world, as it aspires to be a “system [that] can scale to gracefully handle any combination of scripts, can correctly lay out text with any combination of styling properties, and can integrate well with the layered Unicode + Markup + Styling design of semantically-tagged documents on the Web.”7 Web designers, software developers, Internet service providers and end-users all have roles to play in fulfilling the global mission of the Web. The bottom line is the preservation and continuity of cultural heritages we value.
In the print world, vertical script order still sells. In China, where the horizontal order is now the norm, occasionally there are major publications employing traditional text layout. The monumental series Zhonghua zai zao shan ben cong shu (Re-making of the rare books of China series) is one example. In Japan, school textbooks of the national language (kokugo) still employ vertical text from primary level one through senior high levels.8 The message is clear: lest we forget our origins and let’s keep tradition alive. Library workers, as facilitators of information transmission and knowledge preservation regardless of the medium, may also contribute. The World Wide Web is open to all languages in whatever manifestations.
By way of concluding, we may pose the oft-asked question: Which has more advantages, horizontal text direction or vertical? After reviewing some studies and experiments on reading English and Japanese, Yasuko Obana sums up the findings: “Suffice it to say that eye-movement methodology has shown that the Japanese language can be read equally efficiently in both horizontal and vertical directions.”9 It is probable that the same holds true for the Chinese language. A study performed in Taiwan in the 1960s shows that, in the speed of writing, there is no significant difference between writing Chinese vertically and writing horizontally from left to right.10
There is an anecdote about the Horyuji Buddhist monastery near Nara, Japan, in the early Meiji period. Now a UNESCO world heritage and national treasure of Japan, the five-storey pagoda of Horyuji was then sold for fifty yen to a public bath owner in Osaka who intended to turn it into firewood for the bath. Fortunately for Japan and the world – Horyuji being the oldest wood architectural complex in existence today – the deal was cancelled because the merchant found out that shipping the Horyuji firewood from Nara to Osaka would cost more than the fifty-yen pagoda.11
Notes
1 Tsuen-hsuin Tsien, Written on Bamboo and Silk: The Beginnings of Chinese Books and Inscriptions, 2nd ed. (Chicago: University of Chicago Press, 2004), 204.
2 To retrieve Web pages that discuss text directions of the Chinese script and the origin of vertical text, Chinese search terms such as “Zhong wen zhi xing,” “Zhong wen zhi shu” or “Zhong wen zhi pai” (中文直行, 中文直書, 中文直排) are recommended.
3 Tsien, Written on Bamboo and Silk, 204.
4 Li Zehou 李澤厚, “Ji yong ji ti de Han zi: san lun Zhonghua wen hua de yuan tou fu hao” 即用即體的漢字: 三論中華文化的源頭符號 [Chinese characters as function and being: third discussion of the source symbols of Chinese culture], Ming bao yue kan 明報月刊, September 2005, 78-81.
5 Mark Grinols, “Using Vertical Layout in Internet Explorer 5.5,” Microsoft Corporation, October 2000, http://msdn2.microsoft.com/en-us/library/bb250415.aspx (accessed July 29, 2007).
6 Probably the first working draft specifying vertical layout flow as part of Cascading Style Sheets is Marcin Sawicki, ed., “International Layout in CSS: World Wide Web Consortium Working Draft 27-January-1999,” World Wide Web Consortium, http://www.w3.org/TR/1999/WD-i18n-format-19990127/ (accessed July 29, 2007). Subsequent working drafts and candidate recommendations are accessible from that online resource. Current work of the Cascading Style Sheets Working Group of W3C is accessible at http://www.w3.org/Style/CSS/current-work.
7 Elika J. Etemad (fantasai), “Robust Vertical Text Layout: Using the Unicode BIDI Algorithm to Handle Complexities in Typesetting Multi-script Vertical Text,” Unicode Technical Note #22, Unicode Consortium, April 25, 2005, http://unicode.org/notes/tn22/ (accessed July 29, 2007). CSS specifications for vertical text or text layout in general may drastically change with new proposals now under development.
8 As samples, the University of Alberta Libraries is trying to collect some school textbooks for language learning used in the East Asia area.
9 Yasuko Obana, “Vertical or Horizontal? Reading Directions in Japanese,” Bulletin of the School of Oriental and African Studies, University of London 60, no. 1 (1997): 93 (available in the JSTOR online journal archive).
10 Zhang Chunxing 張春興, “Zhong wen zhi heng xing shu xie su du zhi shi yan yan jiu” 中文直橫行書寫速度之實驗研究 [Experimental study of the speed of writing Chinese vertically and horizontally], Shi da xue bao 師大學報, no. 10 (1965): 201-214, http://www.ntnu.edu.tw/acad/pub/j10/j10-7.htm (accessed July 29, 2007).
11 Howard Hibbett and Gen Itasaka, Modern Japanese: A Basic Reader, 2nd ed. (Cambridge, MA: Harvard University Press, 1967), 2:128.
Image Credits
Pictograms of the silkworm, the eye and the arrow in figure 1 are adapted with permission from Tsuen-hsuin Tsien, Written on Bamboo and Silk: The Beginnings of Chinese Books and Inscriptions, 2nd ed. (Chicago: University of Chicago Press, 2004), [26], table 1, © 2004 by The University of Chicago. Pictogram of the river is based on Xu Zhongshu 徐中舒, ed., Jia gu wen zi dian 甲骨文字典 [Dictionary of oracle bone inscriptions] (Chengdu: Sichuan ci shu chu ban she, 2003), 2:1228. Pictogram of the fish is based on Guo Moruo 郭沫若 and Hu Houxuan 胡厚宣, eds., Jia gu wen he ji 甲骨文合集 [Collection of oracle bone inscriptions] (Beijing: Zhonghua shu ju, 1982), 13:5087, oracle bone no. 40759.
| ♓ | ♓ | ♓ |

|

|

|
|